|
相關閱讀 |
Cocos2d-xna : 横版战略游戏开发实验5 TiledMap实现关卡地图
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
在前面的几篇中动手实验使用了CCSprite、CCScene、CCLayer、CCAction、CCMenu等cocos2d-xna引擎中类方法,逐步组合出一个丰富的界面系统,现在的游戏已经可以进行各种的操作,可是游戏部分还没有正式的开始,所谓万丈高楼平地而起需要一步一步的实现,前面一篇制作了一个关卡选择,这么多的关卡该如何制作呢,这次我们使用CCTMXTiledMap来实现,并且学习一下Tiled地图制作工具——Tiled(是的我没打错)。
| 资源准备和编辑 |
在制作关卡前,我们先要了解一下地图的构成然后准备一些素材和资源,你可以直接看其他的教程来说明结构,由于我们不需要设计太复杂的关卡,所以例如阻挡物等不需考虑,地图很简单就是方格组合,这里就需要下载一下Tiled编辑工具,它支持Windows系统,下载地址:

下载For Windows的版本安装,使用方法比War3(魔兽争霸3)的编辑器容易不知道多少,制作一张地图的流程就是这么简单:
1、新建地图,设置新地图的信息
2、导入地图块
3、绘制
4、编辑数据
5、保存
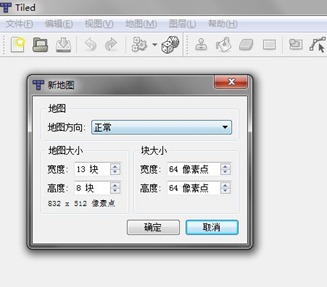
下面就跑一遍这个流程,先新建地图:
这里使用的是“正常”方向,横13块纵8块,64x64的地图格式,以后可以考虑制作更加大的地图,毕竟这是练习而且还会涉及到拖拽,我们放到以后再说。
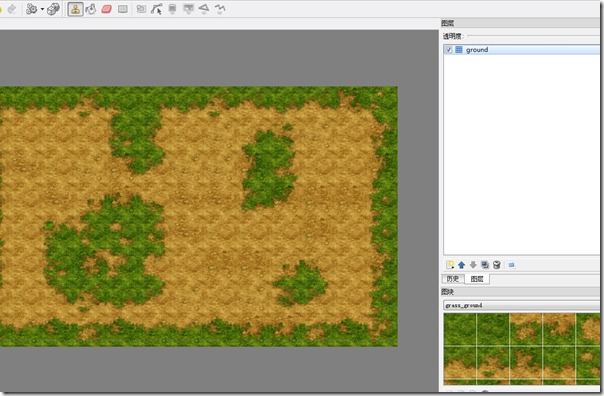
地图建立出来之后你会发现是一个灰色什么都没有的世界,需要加入物体或者地表,在“地图”选项中选择“新图块”然后选择你需要的图块资源:
你需要输入宽高等信息,关于grass_ground.png的来源是通过地表的图块组合而成,它们在原始状态下是这样的:
然后在例如TexturePackerGUI工具或者直接PS组合成为一张大图,组合大图的目的是为了节省资源和方便编辑,图片包可以在这里下载:
http://files.cnblogs.com/nowpaper/tmxmap.rar
不需要太多的编辑,直接在右侧的地图块资源里选择并且编辑,现在发挥你的艺术细胞吧,设计漂亮的地表。。。
把图层改一下名字改成ground,方便后续的管理:
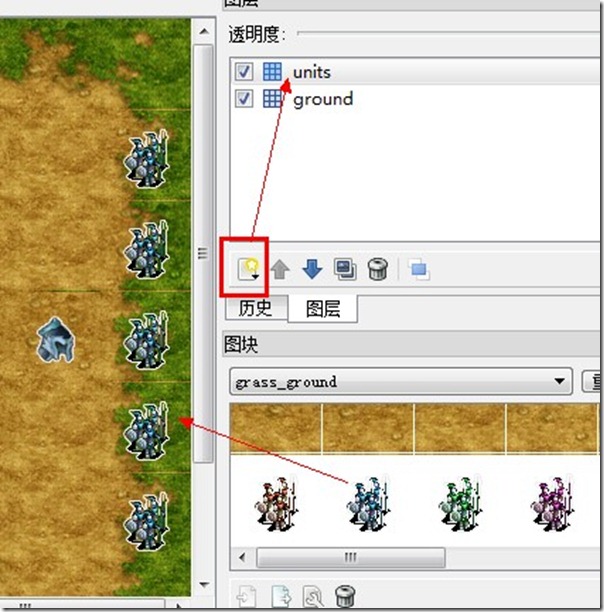
现在添加一个新的图层,放置一些标识物,用来帮助游戏逻辑处理,在这里相当于给地图作了各种标签,在本游戏中,我们最需要标识信息是:
1、各方的英雄出生位置
2、各方的士兵出生位置
所以你将图块往下找可以发现8个特殊的图块,它们分属4个颜色每组两个,一个表示英雄,一个表示士兵出生点,程序在载入的时候会依据这些图块进行逻辑处理,将英雄和士兵的出生点放置到正确的位置,而四个不同的颜色用来制作复杂战斗关系关卡——谁说只有两拨对打呢。
现在将新建的那个图层命名为“units”,然后按照你的想法摆放吧,我是放置了左右两边:
其实我想用物体层来做的,但是很可惜的是cocos2d-xna当前版本不能读取到“物体”对象Tile的“gid”,所以只能使用图层来表示了。
对于游戏逻辑而言,在读取了这个地图数据后并不能知道谁是谁,谁要打谁,士兵都是那边的,它们只是一个索引,没有配置信息,这次我们用Tiled的自定义属性来编辑简单的脚本,选择第一个士兵图块,点击右键选择“图块属性”
编辑信息如下:
我们这个士兵出生点的图块设置一个组id为1,这样所有的groupid为1的就是一伙的,类型id是soldier,同样我们编辑一下英雄:
英雄似乎多了一个目标id(targetid),这里表示的意思很简单,就是它的攻击目标是groupid为2的敌人,前面士兵之所以不需要targetid是因为士兵有默认的所属关系,因为同一个势力里只有一个英雄(当然了这是我的规则设定,你可以尝试添加所述的英雄编队,能制作出来更加复杂的战斗体系,在这里就不需要太深入讲解了),是不是还能攻击更多呢,这就是后续处理问题了,在本篇里就不太多做说明。
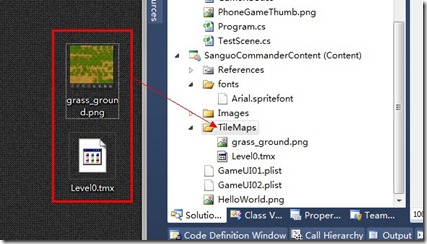
现在保存一下,打开工程,将所生成的地图文件(tmx)和所用上的图块文件全部添加到Content里(可以自己建立目录),不要忘记将png图片输入格式进行处理,tmx文件输入和输出的管道为:TMX Importer TMX Processor。
现在在打开SceneGame.cs文件,在构造函数里将之前的测试用的“背景图”代码删掉,添加新的代码如下:
CCTMXTiledMap map = CCTMXTiledMap.tiledMapWithTMXFile("TileMaps/Level0");CCSize size = CCDirector.sharedDirector().getWinSize();map.position = new CCPoint((size.width - map.contentSize.width) / 2, (size.height - map.contentSize.height)/2);this.addChild(map); |
好了,运行一下看看吧:
| 结语 |
地图关卡的制作学习已经完成,下一步就是编写逻辑了,可能还有更多的疑问好像没有解决,例如现在每个关卡选择都是一个地图,这需要设计一个总关卡地图的数据,例如第一关对应的Level0.tmx,第二关对应是Level28.tmx等特定的关卡数据,当我们将一张地图关卡搞定的时候,其他的也就迎刃而解,在下一篇将就游戏深一步设计数据体系和逻辑流程。
本篇例子工程:https://github.com/Nowpaper/SanguoCommander_cocos2dxna_Sample
本例子项目名为:SanguoCommander5
Nowpaper 十五英寸的世界 2013-08-31 21:16:45
評論集
暫無評論。
稱謂:
内容:
返回列表